
Beginner’s Guide to Web Design
Do you need a new website? Are you struggling with where to begin? We understand that web design can be daunting.
When you work with an agency like Techno Goober, our expert designers will ask you a number of questions to get started. Questions like:
- What are some websites for businesses similar to yours?
- Are there any elements on those websites you like or dislike?
- Do you feel there is something missing from your competitors’ websites?
- Is there another website that you like how it looks, feels, or functions?
- Is there another website that you DON’T like how it looks, feels, or functions?
- What images, content or colors would you like to use?
- Do you need us to take or find photos for you?
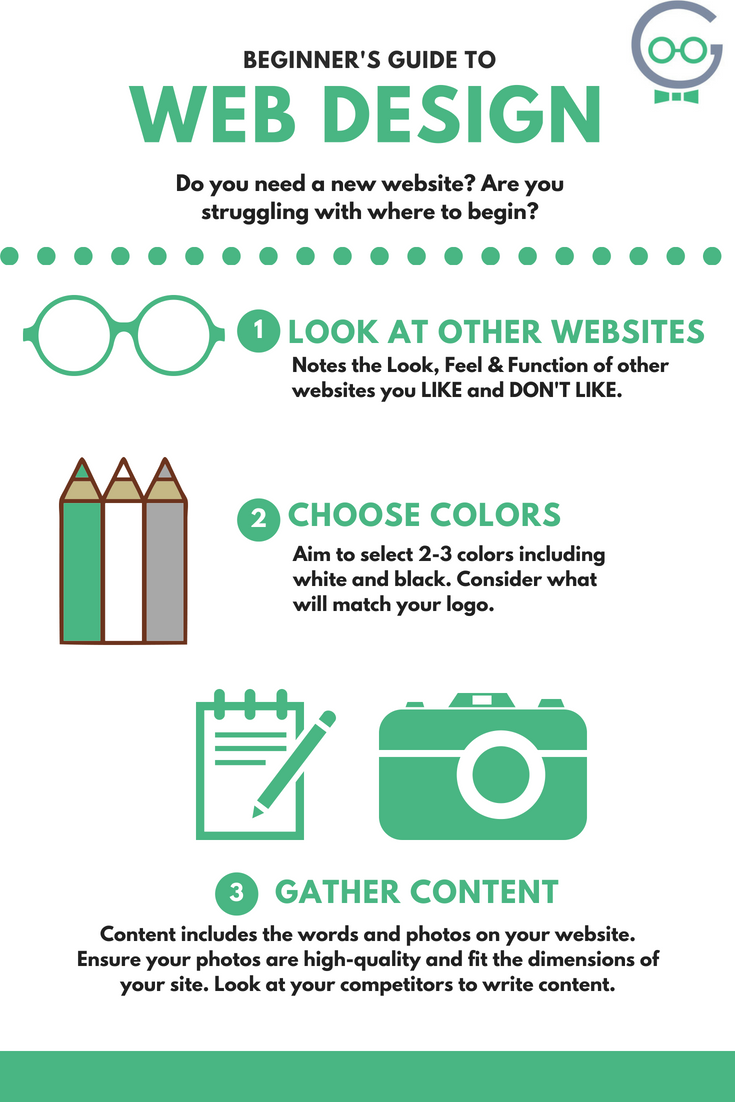
Use this Beginner’s Guide to Web Design to gather your inspiration and kick-start your web design process.
[bctt tweet=”Use this Beginner’s Guide to Web Design to gather your inspiration and kick-start your web design process. #webdesign” username=”Techno_Goober”]
Looking at Other Websites’ Designs
One of the easiest ways for our designers to understand your taste in websites is by looking at other websites.
Before you arrive for your initial design meeting, it will be incredibly helpful for both you and your designer if you spend some time investigating other websites. Make sure to make note of your likes AND your dislikes. Making an actual list will help, but be sure to put the URL of the website next to the note.
For example: I like the use of color and imagery on Techno Goober’s home page (technogoober.com)
Start by looking at your competitor websites. These are companies that do something similar to you on a similar scale. If you are a small business, try to stick to other small businesses at first. Then look at larger businesses.
When looking at other websites, you should be looking for 3 things: Look, Feel & Function.
[bctt tweet=”When looking at other websites, you should be looking for 3 things: Look, Feel & Function. #webdesign” username=”Techno_Goober”]
These 3 things will help you frame your discussion with the designer from abstract to more concrete feedback.
Look
When examining other websites for their Look, you should be looking at colors, fonts, images, and layout. A variety of other factors impact the Look of a website but these four items will play a large part.
Try asking yourself the following questions:
- Is this site using light or dark colors?
- Is this site using a boxy font or a flowing font?
- How is this site using photos on the page? Are there large photos in the banner area?
- How is the content laid out on the page? Is there a lot of words on each page? Or is it primarily images? Is the content in boxes?
Make sure to make note of things you like and things you don’t like. Both of these lists will be helpful. Keep in mind you may like the look of colors on one website, but prefer the layout or images on another site.
Feel
The Feel of a website may be the hardest part to put into words. The Feel of a website is often described as “playful,” “child-like,” “business,” “professional,” “simple,” or even “WOW!”
These descriptions may not be exactly helpful to your designer. Try to put your feelings into more descriptive words. What makes this site “playful” while this one is “professional?”
Likewise, what gives this site a “WOW” factor while another site doesn’t? Are you drawn to the use of color on the page? Is it the large banner area?
The Feel of a website is very important. Your website is often your business’s first impression on potential clients. Giving the right impression is important. Make note of the Feel of a website, but remember to dig deeper into why this site invokes that particular emotion in you.
Function
The last thing to make note of when examining another website is the Function. This involves looking at the way you use the site.
Look at the Main Menu (Home, About, Contact, etc.). Ask yourself questions such as:
- What pages are listed in the menu?
- Are there any you would like to see on your site?
- Are there any that are missing that your site will need?
The layout of the site will also play a large part in the Function of the site. Make note of callouts on the page. Is there a large button over the banner area encouraging users to “Donate” or “Buy Now?” This is part of the Function of the site.
If you will use your website to sell products, make sure to look at how this works on other websites. Look for things you like and things you don’t like on other websites. This will help your designer and our entire web team determine the function of your e-commerce website.
Choosing Colors for your Design
When thinking about colors, whether it’s for a logo or a website, aim to select about 3 colors. This includes white and black.
Choosing the colors for your website can either be really easy or very difficult. Some businesses have an established logo with a clear color scheme making selecting your colors easier.
If you don’t have a logo, read about logo creation with Techno Goober. Creating a logo is our recommended first step in establishing a business.
If your logo uses 2 or 3 colors together, then your job is done for you. Consult your designer if those shades will work well on a website together.
If your logo only has one color in it, then you have a little more work to do. You’ll need to choose 1 or 2 complimentary colors.
Think about your favorite colors and how well they go together. If you’re really stuck, go shopping. That fixes everything.
No, seriously. Go to the mall and look for inspiration among the logos and color schemes of the stores.
Look at the clothing, particularly striped or patterned shirts. Some plaid shirts are the perfect example of complementary color schemes.
Take Techno Goober for example. Our signature green is an obvious first color choice. The other colors used predominantly in our branding is a light grey, dark grey, and plain white.

We selected these colors because they are neutral, which allows the green to be the star of the show. They are also a mix of light and dark shades.
Choosing Fonts for your Design
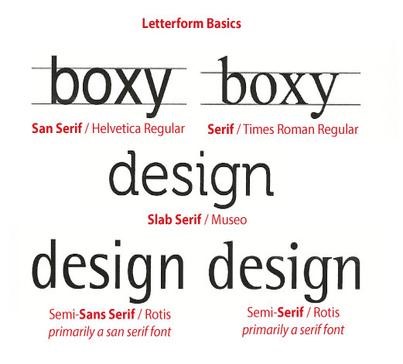
Believe it or not, there are lots of people who make their entire living by creating fonts. These fonts in the designer’s eyes each serve an express purpose. They tell a story.

If you don’t have a specific font in mind look at other websites. These could provide your designer with a guide to the types of typography that you like.
Think back to the Look and Feel of the websites you looked at. Were there any that you noted you like the Look of the font? What about the Feel? What did the font look like on “WOW” websites?
Send examples of fonts you like to your designer. They will do their best to find a similar (but not matching) font that keeps with the Feel of your website. Our designers do a good job of keeping things web safe and original.
Choosing Photos for your Design
Photography can make or break a website. Without photos, your website will feel bland, uninteresting, or incomplete. Poor quality photos can make your site look immature or even untrustworthy.
Helping a client choose the right photos often takes the most time for our web development projects. To help this process and speed up the production of your website, learn how to select the high-quality photos for your website.
For photos you already have, make sure they are big enough for web use.
Step 1: Find the photo you want to use in your documents folder.
Step 2: Right-click on the photo. Select Properties.
Step 3: Next, click Details at the top of the window.
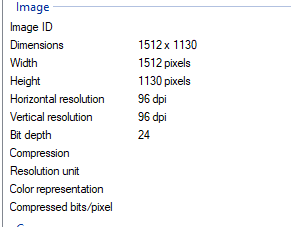
Step 4: Under the heading Image, it will say Dimensions.

In this example, the photo is 1512 x 1130 pixels. This is large enough to work with on the web.
Making Photos Fit
After ensuring the photos you are selecting are large enough to work with, the next step is to make sure they will fit on the site. This is especially important when working with banner images.
Banner images are often 1920 x 700 pixels. This odd combination means that the photo will need to be cropped very thin. Cropping an image for a banner is like cutting out the middle third of a photograph.

(Not to size)
For banners, choose images where the subject is small and in the center of the image. This will help keep the subject in the image when it is cropped to size.
The image should be horizontal too. Images taken vertically will most likely not work.
To tell if your image will fit in a banner, you can use programs like Adobe Photoshop. Without access to Adobe, you can also use Microsoft Paint or other free image editing products to see the image cropped to banner size.
Be sure to send the original photo to your designer though. Not all website banner areas are created equally.
Don’t have the Perfect Photo?
If you don’t have the perfect photo, then you may need to rely on stock photography sites for downloading a photo.
Use stock photography like Shutterstock or Adobe Stock. Copy the URL of the image you like and send it to your designer. This will help your designer find similar images in the future.
Beware when downloading images from Google Images. These photos are often copyrighted. Even with proper citation, many of these images are not available for your use.
Gathering Content
After the design is finished for your new website, it will be time to work on the content. “Content” includes images and the actual words on the page.
If writing isn’t your strong suit, you can opt to include Content Development in your web project. Otherwise, it will be your responsibility to provide all the content for your website.
When writing your own content, it will help to start by boiling down your business to a few key points. It easier for our designer to work with smaller chunks.
Ask yourself:
- What is my business about in 1 sentence?
- What are my best selling products/services?
- Which products or services do I want to sell more of?
- What do I want users to actually DO when they get to my website?
- Email me?
- Call me?
- Buy a product?
- Schedule a free consultation?
- Make a reservation?
- Other?
Knowing what you want to your website to do for you is the first step in writing your content.
Creating a Sitemap
A sitemap is a list of all the pages on your website. Our web team will help you develop this list. You can help by keeping track of the pages you want or don’t want from the other websites you looked at. This will be under the Function list.
Start by listing the easy pages:
- Home
- About
- Contact
After that, you may consider product pages, a blog, an events calendar, or other industry-specific pages. Your sitemap will be used to create the Main Menu on your website.
To determine the number of menu items for your website, pay attention to what your competitors do. If you notice the sites you like include 5-8 pages in the menu, you may want to mimic that.
We recommend no more than 9 pages in your menu before you should begin using dropdowns. Ask your designer about that.
Sharing Photos and Content with Techno Goober
After you gather all of the images and content for your website, you will need to send them all to our web team. The easiest way to share this content with our team is through Dropbox or Google Drive.
Dropbox and Google Drive are file storing sites. You can share the folder directly with us online. The process may seem a little complicated at first, but it is the easiest way to keep track of everything.
Dropbox Instructions
Google Drive Instructions
After you share new content via Dropbox or Google Drive, be sure to send an email to our team. Let us know what document or image you shared with us. If it’s an image, let us know where this image is going on your site.
For example, “Hi Goobers, I placed a new image in our shared Dropbox folder. I’d like to use this for the banner on the Home page. Let me know if it doesn’t fit.”
Avoid sending the images or content to us via email. It’s easy to lose emails this way. Large image files often won’t email either. You may lose image quality by trying to email images.
Trust Your Designer
Finally, trust the advice of a professional is the best way to ensure that your website comes out looking its best.
Techno Goober’s expert designers have experience with picking the perfect colors and fonts to make a website look its best.
Ask us for help with selecting the colors to make your website stand out from the crowd. Start with professional logo design to brand your new business the right way.
Our designers can even help you with selecting the perfect photos for your new website. They will let you know what size photos you need for your banner images and more.
Slow to trust? Here are 20 Questions to Ask your Web Designer to make sure you are picking the right designer.
Ready to get started? Call 302-645-7177 or email info@technogoober.com to start developing your professional website today.
What Happens Next?
After you provide all of this information to your designer, they will create the first draft. You will get the chance to provide feedback, critique, and edit the design. Here are 10 Tips for Providing Helpful Feedback on your Website Design. (And just in case, here are 5 Ways to Help Your Designer Understand What You Want if it’s not exactly what you had in mind.)
With your feedback, the designer will revisit the design. Depending on your suggestions, they may make small changes or edits to the design. Or they may make large sweeping changes to accommodate your wishes. Then, they will send you a second draft.
If you provided incredibly helpful feedback, that may be your last draft. It could be perfect! Be sure to thank your designer and provide explicit approval for the web development team to get started on the next phase of your project.
If your first draft required a lot of changes, the second draft may need some more tweaks still. That’s ok. Small changes are easy. Provide more feedback and let the designer get back to work.
However, in the second draft still isn’t what you were hoping for. Don’t despair. Here are 5 Things to do when your designer doesn’t understand what you want. Try these steps for communicating with your designer. Give us another shot to get it right. Pleasing the customer is our first priority.