Add Photos to Pages or Articles in Joomla
Adding photos to your website is a great way to show off your current products, events, and more. We recommend adding at least 1 photo to every page or Article on your website to keep users interested. If you need any help making changes to your website, call Techno Goober for help at (302) 645-7177 or contact us online.
How to Add Photos in Joomla
To begin, log into Joomla, your content management system, and open the Article, Module, Zoo item that you would like to add the photo. For more information, visit our Knowledge Base articles on Articles, Modules, and Zoo Items.
Step 1: Click inside the editor in the position you would like the picture to appear.
Step 2: Click the Add Image icon on the toolbar.
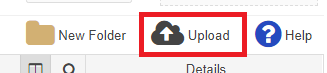
Step 3: If the image was already added to your website, you will see it in the Media Gallery. If not, you will need to upload the image to your website. Click Upload on the right.
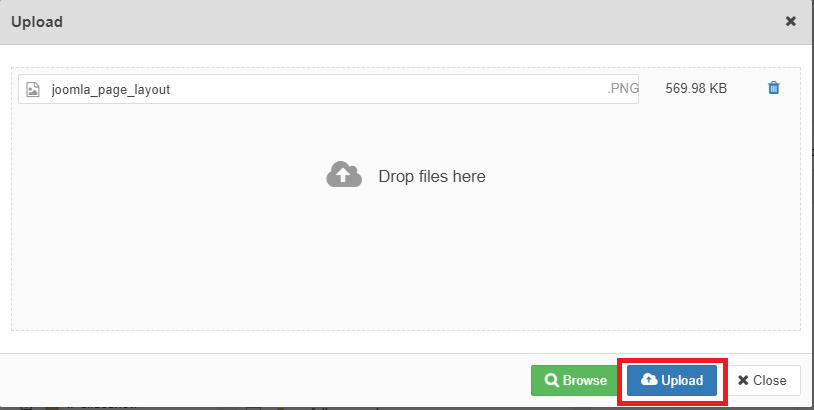
Step 4: There are two methods for uploading images to Joomla. The first is to drag your images into the designated area Drop files here. Then click Upload.
Step 5: The second method for uploading images to Joomla is to manually choose the image. Click Browse, locate and click on the image on your hard drive, then select Open. Then click Upload.
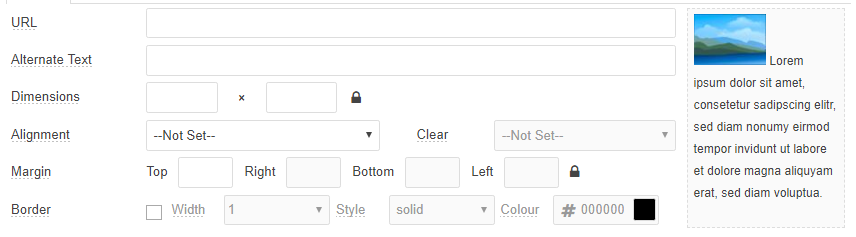
Step 6: Edit the photo before adding it. This is an optional step, but you can add information to each image for users on the page. See definitions below.
- URL = this will automatically fill in when you select an image
- Alt Text = you should enter a couple of words to describe the photo.
- Dimensions = this is showing you the dimension of the image that you uploaded. This should never be changed. If you need to change the size of the photo, refer to our article on resizing images for Joomla.
- Alignment = you can play around with the alignment of the photo to get the desired effect that you are looking for. Example = left align will allow the text wrap around the photo.
- Margin = if you don’t set this, the text will be right next to the photo. If you want padding on one side of the photo, you need to uncheck the “Equal Values” box and then type in the # of pixels that you would like for padding on either the top, right, bottom or left side of the photo.
- Border = by checking the box, you will have the ability to create a border around the photo.
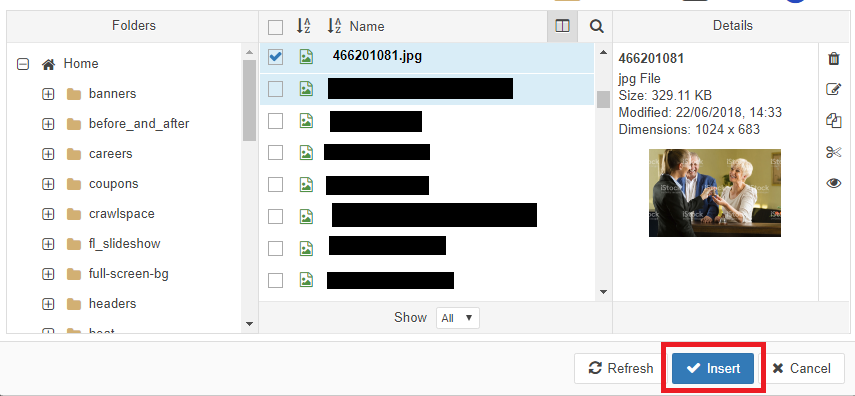
Step 7: When you are finished editing the image information, click Insert.
Step 8: Click Save to save your changes to the page.
Step 9: Go to the front-end of the website to check out your work. To do this, you can click the name of your website in the top right corner of your screen.