Edit Text, Headings, and Links in Joomla
The majority of all the content on your site is located on Pages (called Articles in Joomla). It is relatively easy to add, edit, and delete text on your page. You may also need to add headings and links to your text. Learn how to do these functions in Joomla with this guide. For more information about where a page content is located, visit Page Layout. If you need any help making changes to your website, call Techno Goober for help at (302) 645-7177 or contact us online.
Quick Access:
- Edit Text on the Page
- Add Headings to the Page
- Add Links Within Your Website
- Add Links Outside Your Website
How to Edit Plain Text on the Page
To begin, log into WordPress, your content management system.
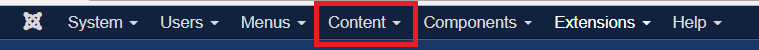
Step 1: Click the Content link at the top of your Content Management System window.
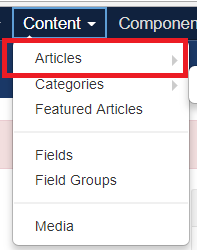
Step 2: Click the Articles link in the Content drop-down.
Step 3: Click on the title of the page that you want to modify.
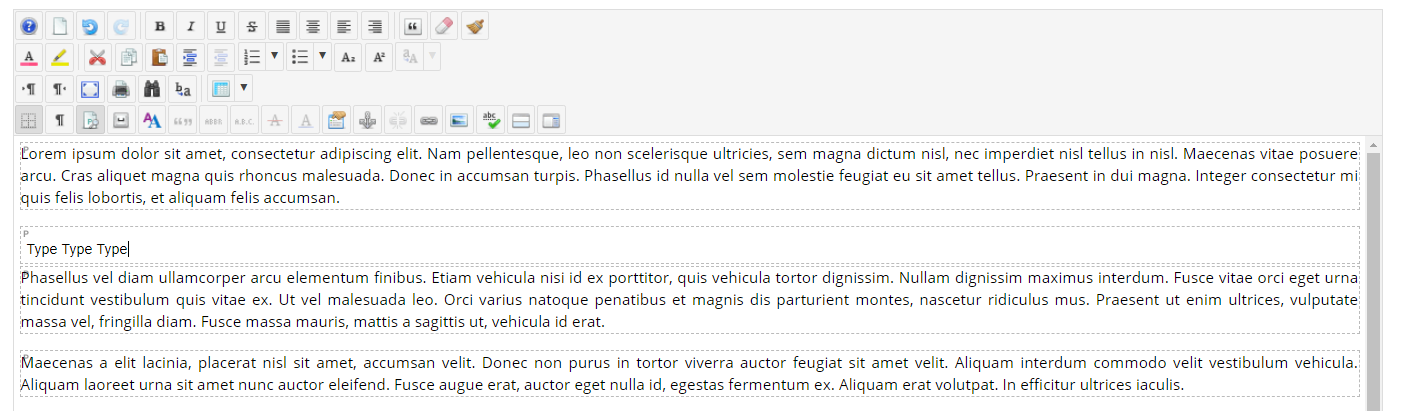
Step 4: Click your cursor in the Editor. Type with the keyboard.
Step 5: Save your changes by clicking Save.
Step 6: Go to the front-end of the website to check out your work. To do this, you can click the name of your website in the top right corner of your screen.
How to Add Headings on the Page
Step 1: In the text editor, type the heading you would like to add on its own line.
Step 2: Click and highlight the heading you typed.
Step 3: Click Toggle Editor.
Step 4: Find the text you want to be a heading.
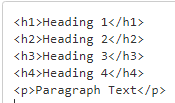
Step 5: Change the <p> tag to the heading tag you would like to add. Be sure the change the </p> closing tag too.
Step 6: Click Toggle Editor to return to the regular text editor.
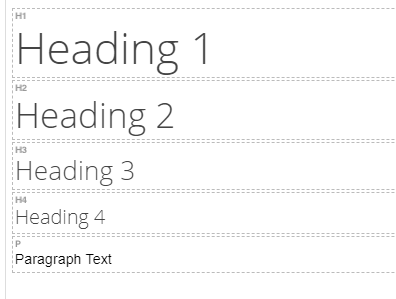
Cheat Sheet:
- <h1> </h1> = Heading 1 is for the title of the page. You should only have 1 title on a page. In WordPress, the name of your page is a Heading 1.
- <h2> </h2> = Heading 2 is the next largest heading on a page. It will be your most common heading.
- <h3> </h3> = Heading 3 is slightly smaller than Heading 2. If you need a subcategory under your H2, use an H3.
- <h3> </h3> = Heading 4 is the smallest heading you will probably use. This is useful for a subcategory under an H3.
- You should always use headings in the order they are numbered. Do not put a Heading 3 before a Heading 2.
- <p> </p> = Paragraph is normal text without a heading style. This text is “paragraph” style.
Step 7: Go to the front-end of the website to check out your work. To do this, you can click the name of your website in the top right corner of your screen.
How to Add (Internal) Links to the Text
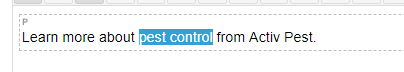
Step 1: Type and highlight the text you would like to link. This can be the actual URL or a part of a sentence that tells a reader what the link is. Avoid typing “Click Here” since this doesn’t tell a user where the link goes.
Step 2: Click the link icon in the toolbar.
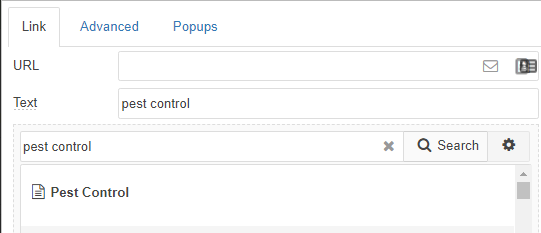
Step 3: Type the title of the page you want to link to on your website in the Search bar. Click the correct title when it appears. Use these intructions instead to create a link to a PDF.
Stepinstructionshe blue Insert button to confirm the link.
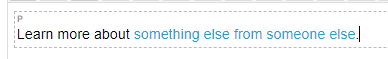
Step 5: Confirm the link is correct. The text should be blue and may have an underline.
Step 6: Go to the front-end of the website to check out your work. To do this, you can click the name of your website in the top right corner of your screen.
How to Add (External) Links to the Text
Step 1: Type and highlight the text you would like to link. This can be the actual URL or a part of a sentence that tells a reader what the link is. Avoid typing “Click Here” since this doesn’t tell a user where the link goes.
Step 2: Click the link icon in the toolbar.
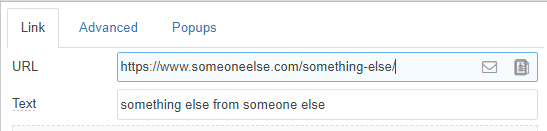
Step 3: Copy and paste the URL for the link into the box.
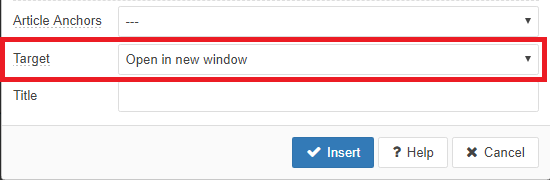
Step 4: Once you are finished adding the document to your Media Library, click the document. You will need to change some settings before adding it. All PDF document should open in a new window. This will ensure that your users don’t leave your site accidentally. Ensure you select Target: Open in new window.
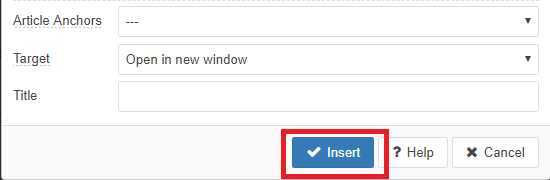
Step 5: Click Insert.
Step 6: Click Save to save your changes to the page.
Step 7: Confirm the link is correct. The text should be blue and may have an underline.
Step 8: Go to the front-end of the website to check out your work. To do this, you can click the name of your website in the top right corner of your screen.